CSS stands for Cascading Style Sheet. CSS is not a programming language. CSS is used to describe the presentation and styles of a Web Page.
Table of Contents
History of CSS
Håkon Wium Lie was the first person to give an idea of CSS in 1994. He was working with Tim Berners Lee at Cern, at that time. Like HTML, CSS also has many versions and since then it has also evolved into a much better tool.
Versions of CSS
The brief introduction of all versions of CSS is given below.
CSS1
CSS1, the first version of CSS and W3C recommendation was published in 1996. CSS1 supported properties like color of text, background color, text alignment, margin, borders, padding, spacing and more.
CSS2
CSS2, the second version of CSS came in 1998. It included all the properties of CSS1 but also introduced positioning properties like fixed position, relative position and absolute position.
CSS2.1
CSS2.1, the revised version of CSS2, It was a much improved version. It was officially published in 2011.
CSS3
CSS3 is the third version of CSS. It introduced many new exciting css properties like, shadows, gradients, transitions, animations, multi column layout etc.
This was a brief introduction of CSS and it's various versions.
Why CSS
HTML is used to build the structure of your Web Page but CSS is used to give that structure a unique style. With CSS we can change layout of web page, format of web page, it's design, color of different elements like headings, paragraph etc. We can also change their size and position. Long story short, CSS can change whole look of your web page.
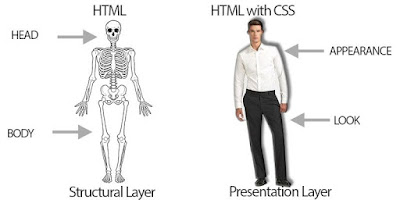
Without CSS, your page will look very ugly, look at the picture given below.
Quite self explanatory, right? HTML, like illustrated in above picture only defines the structure of web page, while CSS do all the styling to make it look much nicer.
Where to write CSS
You can write your CSS code in the same file where your HTML is written. But the better practice is to make an external style sheet by writing your CSS code in an external file and then you can include that file into main HTML file.
Why External CSS is better
If we use external style sheet for our website or web pages, we can change style of all the pages by only making some changes in that one file.
Moreover your browser don't have to render or load same styles again and again. These are main reasons why external style sheets are preferred over internal styling.
Three Ways to Write CSS
There are three main ways to write CSS for your Website or Web page.
- Inline Styling
- Internal Style Sheet
- External Style Sheet
Inline Styling
Inline styling is used when we want to apply some styles on one particular HTML element. For that we can use style attribute. Look at the example below.
<!DOCTYPE html>
<head>
</head>
<html>
<body>
<h1 style="color:blue;">Inline Styling</h1>
</body>
</html>
In the above example, the h1 heading element color is changed to blue using Inline styling.
Internal Style Sheet
Internal style sheet also known as Embedded Style Sheet is normally used when we want to apply some set of rules on a single page and not all the pages of website.
For that we can include our CSS code in that file using style tag, with in the head section of HTML file.
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
color:blue;
}
</style>
</head>
<body>
<h1>Internal Style Sheet</h1>
</body>
</html>
In the above example, h1 written inside style tag is a CSS Selector which is targeting heading tag h1. We will talk about selectors in next articles.
External Style Sheet
External Style Sheet approach is suitable when more than one pages have same set of css rules.
For that we can put our CSS code in one file with .css extension and then include that file in all pages of website using link tag
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>External Style Sheet</h1>
</body>
</html>
CSS code in external .css file.
h1
{
color:blue;
}
rel is an attribute which tells about the relationship between the linked document (document which is being included) and the current document.
In href, we give path of that file which is being included, in this case, its style.css.
Priority Order of CSS Styling
The priority order of all three types of CSS styling is as follow
- Inline Styling
- Internal or Embedded Styling
- External Styling
This means, if we apply all three types of style properties on a same HTML element, the element would have the styles that are defined In-line, in its opening tag.
Both internal and external styling of that HTML element would be overruled.
Inline Styling is also used for debugging, because it overwrites both Internal and External Style Sheets.
So this was the Introduction of CSS, full form Cascading Style Sheet.